Responsive Design Or Separate Mobile Website?
The choices you make to optimize your website for mobile visitors are crucial to providing them with a positive experience.
For this, you can use one of the following methods:
- Make a mobile-specific website that users of mobile devices can access directly.
- Ensure your website is “responsive,” in which the same content is shown in a format most suited to the visitor’s device.
The decision between a responsive web design and a dedicated mobile website has consequences not only for the user experience but also for search engine optimization (SEO) and the cost of the website, as well as for the practical aspects of its development, operation, and content management.
So, what factors should marketers consider when choosing between developing dedicated mobile responsive websites and developing a mobile-friendly and responsive website?
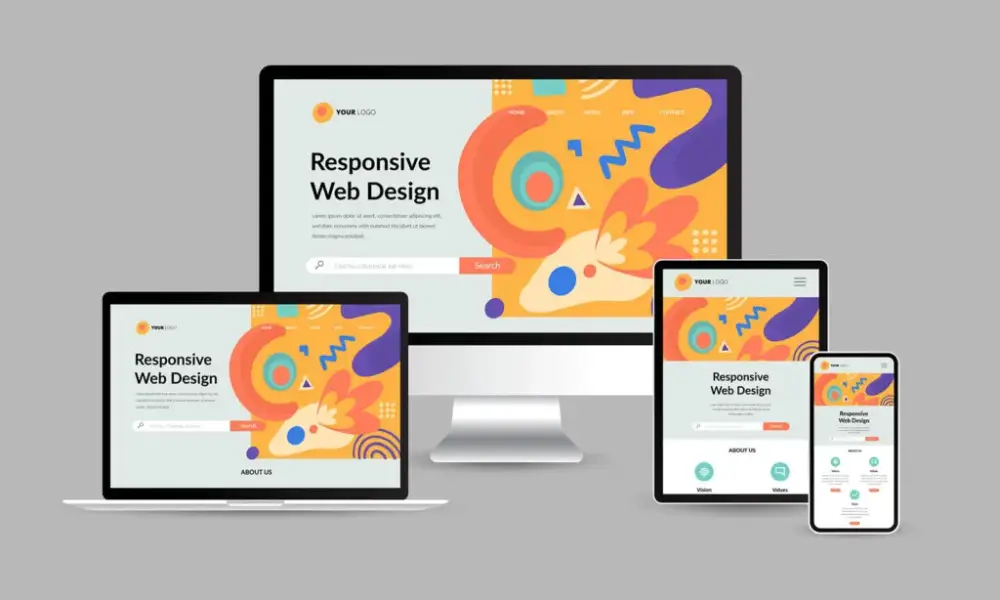
What Is A Responsive Website?

If you’re using a mobile phone, tablet, or desktop computer to browse the internet, you need a website that can adjust to your needs. The website’s layout will change dynamically for each user, adapting the information to fit the viewer’s device.
Content can be shown differently depending on the device used to access the site; for instance, a desktop computer user may see three columns, a tablet or phablet user may see two columns, and a smartphone user may see only one column. There is an advantage to having a responsive web design since it ensures that all visitors can access the same content from any device.
There are clear benefits in terms of development and maintenance expenses for building a responsive website as opposed to the leading site and a separate specialized mobile site, as well as for the ease with which content management planning activities may be performed.
Benefits of Responsive Design
By catering to a broader range of device sizes, the responsive web design enhances the overall user experience of web pages and is especially helpful for mobile users.
The 4.32 billion people who prefer to use their smartphones to access the internet may not return if your site is not mobile-friendly.
If you do this, you’ll lose money and fall further behind the line. Plus, a responsive layout is a must for good search engine results site ranking. But how to make a responsive website?
Here are some other factors to consider before making a decision:
Better User Experience
Visitors to your website using a desktop computer, mobile phone, or tablet may all benefit from a responsive design’s enhanced usability.
Responsive web design, if correctly optimized, also load significantly quicker than a conventional mobile version.
Cost-Effective
As was previously noted, switching to a responsive design instead of a dual-version design implies fewer pages to keep up to date. You can then reinvest those savings into making the current version of your site better and more effective.
Focused Search Engine Optimization Strategies
If you have a responsive website, you simply need to create and manage a single SEO strategy, drastically reducing the time and effort required for its launch and upkeep.
If your mobile site differs from the rest of your site, you’ll need to run two separate campaigns, double your work.
Ability to Adapt and Grow
Supporting modern devices is now simpler and more convenient due to responsive design.
Because of this, nobody can predict the future of screens in terms of their sizes and forms. A responsive web design eliminates the need to adjust content for new devices constantly. You can also check the responsiveness of your website using any responsive web design tester.
What Is A Dedicated Mobile Website?

Your regular website and your mobile site serve very different purposes. They often reside at a unique URL, such as m.yoursite.com, distinct from the main website. If a user is seen to be accessing the main site from a mobile device, they are always redirected to the mobile site.
Since it would be too much effort for your content managers and developers to maintain the same level of quality across both your mobile and desktop sites, most mobile-specific sites only provide access to a fraction of the complete desktop site’s features.
However, they are optimized for mobile device use, allowing you to select only the necessary information and functions.
Just displaying a portion of the content available on the desktop version of your site may improve the user experience.
To improve the information offered on the mobile site, it is essential to learn more about your users’ actions when they use a fully responsive web design to access the site.
Benefits of Dedicated Mobile Websites
The following are the benefits of having a dedicated mobile website.
Speed
A mobile dedicated website ensures visitors never wait for a nonfunctioning page to load. Most notably, your standalone domain is not linked to your primary desktop site.
Search Results
Google’s crawling technology was primarily used to index, rank, and locate pages based on their desktop versions until the past few years.
Nonetheless, Google’s focus shifted, and mobile-friendly sites began to attract more traffic. Why? There is no doubt that mobile devices are essential to how we live our lives today.
They’re more convenient to carry around, and more importantly, they put everything you need with a single mouse click.
Functionality
When it comes to the usability of a mobile website, a separate site designed just for mobile devices is the clear winner.
Keep in mind that the desktop is where responsive web design shines. As a result, most developers prioritize making a stunning desktop version and a not-so-great mobile one.
Conclusion
Using responsive web design, your website will adapt to any screen size without losing formatting or appearance. Also, you’ll save time, energy, and effort by not having to develop and support separate mobile and desktop website versions .
To expand your consumer base and attract new clients, you need an up-to-date, user-friendly, and fast-loading mobile website. Mobile-friendly website design strengthens your internet credibility and makes you more approachable to potential clients.
So, making a website responsive is essential for SEO and the overall performance of your website.